因為我們的code 有使用 pycord的套件,
所以可以參考官方文件。
在UI篇的話,會盡量實作幾種情況。
機器人的回覆中,除了文字外,
還可以顯示 按鈕、下拉選單、嵌入圖文、等......
而接下來就是在介紹UI相關。
參考讀物: 官方
class ButtonView(discord.ui.View):
def __init__(self, *, timeout=180):
super().__init__(timeout=timeout)
@discord.ui.button(label="點擊", style=discord.ButtonStyle.primary)
async def button_callback(self, button, interation):
await interation.response.send_message("收到你的點擊")
@Bot.command(name="按鈕產生器")
async def click_click(ctx):
await ctx.send('生出了一個按鈕', view=ButtonView())
結果:
使用 discord.ext.commands 註冊了 command
並在回傳時,原本
await ctx.send("回傳的文字")
變成了...
await ctx.send("回傳的文字", view=你宣告的discord.ui.view)
並且,discord.ui.view
使用 class 宣告內容
真正的按鈕主體 @discord.ui.button
| 參數 | 內容 |
|---|---|
| style | 按鈕樣式 |
| custom_id | 按鈕ID,但如果按鈕為URL則無。 |
| url | 此按鈕連結的URL |
| disabled | 是否禁用 |
| label | 內容 |
| emoji | emoji圖示 |
| row | 按鈕所屬相對行數,DC組件最多五行 |
而 callback 回傳 interaction
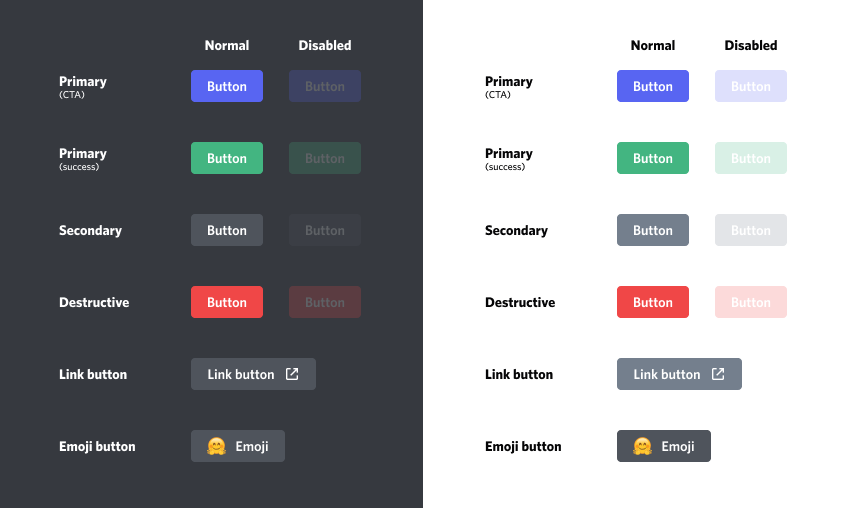
在按鈕參數中,有他自己的Button Styles
| Name | Usage | 顏色 |
|---|---|---|
| Primary | discord.ButtonStyle.primary / discord.ButtonStyle.blurple | 藍色 |
| Secondary | discord.ButtonStyle.secondary / discord.ButtonStyle.grey / discord.ButtonStyle.gray | 灰色 |
| Success | discord.ButtonStyle.success / discord.ButtonStyle.green | 綠色 |
| Danger | discord.ButtonStyle.danger / discord.ButtonStyle.red | 紅色 |
| Link | discord.ButtonStyle.link / discord.ButtonStyle.url | 灰色 |
 |
一個discord.ui.view 組件,可塞最多五行按鈕,每一行五個槽,所以可以有25個
而宣告方式為下列
class ButtonView(discord.ui.View):
@discord.ui.button(label="Button 1", row=0, style=discord.ButtonStyle.primary)
async def first_button_callback(self, button, interaction):
await interaction.response.send_message("選擇一")
@discord.ui.button(label="Button 2", row=1, style=discord.ButtonStyle.primary)
async def second_button_callback(self, button, interaction):
await interaction.response.send_message("選擇二")
# 依此類推.....
在按下按鈕後,不想讓按鈕再有作用時,在@discord.ui.button callback 宣告
並在回傳結果時,把更改的參數再回傳回去顯示
class ButtonView(discord.ui.View):
@discord.ui.button(label="點擊", style=discord.ButtonStyle.primary)
async def button_callback(self, button, interaction):
button.disabled = True
await interaction.response.edit_message(view=self)